10 Tips for Better Wireframing
Wireframes are one of the most important deliverables for UX designers and other creatives. They illustrate the user path so everyone on the design team and in charge of it is working toward the same goal.
Good wireframing makes the design thinking behind the project apparent so that it isn’t lost on the way to the final product. It’s also a fine organizational tool for creatives to see how everything lays out and interacts before they get into the various aesthetic necessities like color, font, buttons, and branding tools.
Learning how to create a wireframe requires trial and error, but like other aspects of design work, every iteration makes wireframing stronger. Whether you’re a creative trying to land your first job or a stakeholder who needs to understand where wireframe design fits into the wider business process, you can read through this guide for some of the most important key tips for good wireframing.
What is Wireframing?
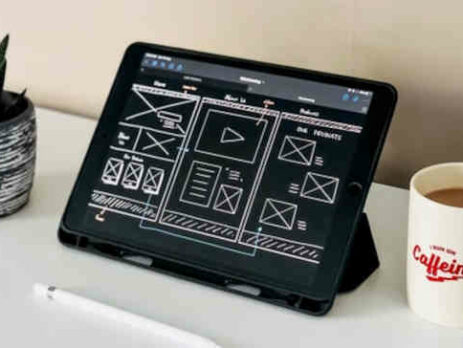
Think about any website or app. Generally speaking, you begin on a homepage or a landing page and then click links from there to navigate to other pages, shopping carts, and other resources like social media pages.
The wireframe is a cursory road map meant to illustrate how the final product will look to users traveling along this path. But it’s not a prototype – there may be some color, but it won’t be much.
It should come as no surprise in the age of the internet that digital wireframing tools are the most common and convenient ways to draft fast blueprints or the user journey and share them with others. They make keeping track of framing iterations much easier and you can send them to anyone as easily as you might send an email or direct message.
But wireframes are also hand-drawn. That should give you some idea about how simple they are, even in their finished form. Usually, they are nothing more than arrows, boxes, titles, and highlights of the user experience.
Wireframes are one of many things that are considered deliverables in user-based design. Deliverables are visible parts of the design process that can be delivered to managers and other stakeholders as evidence of the progress of a project. For example, a prototype of the design is another deliverable.
Good wireframing is primarily meant to help communicate ideas and show progress just like other deliverables are. They can also be helpful for designers and other creatives to put a shape to the goals they are trying to implement with a design.
Wireframes are simple, two-dimensional drawings that help organize space and allow for placeholders for important items like content and calls to action. We’ll discuss the various elements that need to be accounted for in good wireframing in the next section.

Important Parts of Wireframe Design
Good design helps solve users’ problems while also accomplishing business goals. Wireframe design has the same end goal in mind and should therefore include aspects that lead to business goals. These are referred to as a call to action.
The reason attractive and useful design needs to be enticing is so that users are beckoned toward these calls to action. It’s just like traditional salesmanship except it ideally offers the user something beneficial right away.
For an e-commerce site, the call to action could be a button for adding items to the shopping cart or progressing to the final checkout. Information sources and social media sites typically have subscription and account creation buttons as their calls to action.
Stakeholders and managers are more likely to view these calls to action as the most vital parts of the wireframe design, especially if creative work is not a core function of the business but rather a tool for achieving business goals, as is the case with the majority of companies.
But there are a few other components of good wireframing that help communicate ideas to people outside the team and clarify ideas for the creatives working on the final design.
- Content
Internet users are no longer satisfied with sales or product information alone. Many people have had access to the internet as a source of information for their entire lives and they won’t settle for transparent marketing gimmicks. They expect to find information when they surf the web.
Content makes brands more authoritative as experts in their field and also helps users and prospective customers make more informed decisions about their actions and preferences. Whether it’s an entire article or just blurbs of information, your wireframe design needs to have space for content.
- Breadcrumbs
As people travel through an app or website, it’s quite common for a trail of breadcrumbs to help them move back to earlier pages to review information or change earlier data. You’ve probably seen it as a simple chain of web page names, like this:
Home > Products > Apparel > Men’s Shoes > Work Boots
In this simple example, the user is currently browsing work boots but could easily backtrack to broader categories at the click of a button.
- Search Fields
In many cases, people know exactly what they’re looking for or they have at least an inkling of what to search for so they can find something they want. A search field helps save time and prevents information overload – if the user has to click through too many options, they could abandon the effort entirely.
- Navigation
Besides breadcrumbs, navigation systems also need to be included. The most common ones are nearly universal across platforms: a back button and a close button in the top left, a login button in the top right for example.
If you leave these out, users will be confused as soon as they see the first page. Navigation buttons are just one of those things that we’ve gotten used to as internet users and it’s now reached the point where we can’t do without them.
- Branding
However altruistic the members of your team might feel, it’s likely you’ll still want to brand your final product. It’s nice that we’re creating a more informed customer base, but of course, we would still like them to remember where they got the new information so they connect the brand with expertise and return to it as a source of knowledge.
- Share Buttons
Social media changed the internet forever. Even if companies like Facebook aren’t necessarily in their heyday any longer, people still use them to connect with others and to share information. Savvy companies began including buttons to share products, sales, and other items quickly on the big social media networks like Facebook, Twitter, and Instagram.
- Contact Information
Although many people use social media to connect with companies and brands, many others still use different methods like emails and the good old-fashioned telephone. Pages for careers, legal disclaimers, and mailing addresses should be accessible through clear links at the bottom of the homepage and/or on their own dedicated page.
10 Tips for Great Wireframing
There are many wireframing tools and approaches to wireframe design that impact how individual creatives construct the road maps for their projects. Regardless of these specifics, there are some things that highly effective wireframe design has in common.
1. Start With The Most Important Elements
Most managers and stakeholders will want to see calls to action and branding first and foremost. That’s not to say that they aren’t interested in content and other aspects of the design at all, but their job is to make sure business goals are achieved.
Place the most important objects where they need to go and build the design around them. If you’re trying to get users to put items in their carts and proceed to checkout, then the buttons for these actions need to be clear and accessible at every point of the user journey.
2. You Can Make Changes
Just because you’ve added something to your wireframe design doesn’t mean you can’t move it around. Even when it’s under review by the design team and stakeholders, the whole point of the wireframe is to provide a road map and identify needed changes.
While you might not want to present too many possibilities in a wireframe lest the people in charge of creating the product overwhelm themselves with ideas, there’s no harm in leaving space for unknowns and important decisions to make an impact. Don’t get too attached to anything in the design – if it doesn’t work, ditch it.
3. Don’t Spend Too Long On Wireframes
Keep them sparse. Don’t add colors, fonts, or images. Just create the layout and get all your elements where they should be so that there’s a clear indication of what the design is meant to accomplish and the methods it takes to get there.
Although the more specific design elements are critical for getting the final branding and design goals across, they don’t have a place in wireframes. Plus, putting lots of effort into your wireframes makes it more difficult to kill your darlings when you need to.
If you see someone who makes very involved wireframes, that’s a good indication that some basic part of the design can’t stand on its own.
4. Start With Hand Drawings
As great as digital wireframing tools are for their quickness and convenience, it’s always best to start with a marker and some paper. Not only does this prevent you from getting lost in color choices and other needless design choices but it also makes the resulting wireframe feel less permanent. When it’s a mock-up on a piece of paper, it’s much easier to throw away.
Hand drawings also afford more time to think because they take longer to make. Putting everything online has made many life tasks easier, but that has also caused a loss of forethought and reduced opportunities for careful consideration.
5. Design the Whole Journey
Although web designers and creatives working on front-end parts of the final product understandably focus on individual pages and how they look and function, it’s vital to concentrate on the user journey as a whole and the way all the pages interact.
After all, users are going to experience the final product that way. Creating a blueprint that incorporates storytelling leads to a wireframe that is more clearly linked to the likely final product.
Crafting the entire journey also helps designers take the long view. What will happen to an element on the homepage as users move on to other pages? How does that affect the impression of the design overall?
6. Use Real Information
Placeholder text is better than nothing, but if you want to see how things are really going to look in the layout it’s best to use the real stuff. This is especially important on content-heavy sites that present lots of information in a text format.
Although you shouldn’t bother using the fonts and colors you’ll use in the final product, getting real words to fill in content areas helps designers make sure that there is enough space on the page to present the information they need to present.
7. Add Plenty of Notes
Chances are, your wireframe design is going to be used to explain creative ideas to people. Notes and annotations help greatly with this because it allows some explanation to take place while the viewer interacts with the wireframe design for the first time. When you’re using digital wireframing tools disseminating the wireframe digitally, notes help point out things that aren’t obvious from the scaled-down blueprint.
Sometimes, a design idea doesn’t make sense until it’s integrated into the finished product. Notes and annotations indicate logic and reasoning, plus they can serve as indicators of functionalities that won’t be functional until a more sophisticated prototype is constructed.
8. Use Keys for Consistency
This is especially important with low-fidelity wireframes in the early stages of the design process. To be consistent when you aren’t using the text, font, and colors that are to be used in the final design, you can indicate what different areas are using such things by putting a key on the wireframe.
For example, you can display the final shapes of buttons or the color palette in a small legend so people who see the wireframe get the right idea.
9. Iterate Consistently
Designs are improved with feedback, criticisms, and iterative changes. Wireframes aren’t developed quite the same way final products will be because they don’t have full functionality, but they should still be changed to incorporate new information and feedback.
Consistency is important so that unintentional changes don’t make their way into the final product because of a sloppy wireframing process. To iterate consistently, set a schedule for new wireframe deadlines. That way you won’t be constantly making small changes to your wireframe design but rather incorporating all the needed changes before showing the wireframe to stakeholders at each stage.
10. Show Wireframes to Everyone
Maybe the person who brings the mail doesn’t need to see your wireframe design, but all stakeholders and other team members do. If it’s not feasible or some people insist they don’t need to be included at every stage for whatever reason, make sure everyone sees and responds to the final wireframe at least.
This is going to save lots of time and potentially lots of frustration as well. If anyone isn’t happy with an aspect of the design, they should say so before hard work goes into a prototype. Plus, it will help build a metric for success for everybody. If they’ve seen the wireframe already, then they’ll know how close the design team was able to get to the effective execution of their ideas and intentions.

Wireframing is an integral part of the design process, especially in the realms of graphic design and user experience (UX) design. In our comprehensive guide on How to Wireframe, we delve into the nuances of wireframing, offering valuable insights for both beginners and seasoned designers.
Understanding Wireframing in Graphic Design
To kickstart your journey, explore the main blog page at iCreatives Blog for a broader perspective on various design topics. If your focus lies specifically in graphic design, our dedicated Graphic Design category is a treasure trove of resources.
Navigating the UX Design Landscape
For those passionate about UX design, our UX Design category provides in-depth discussions aligning with the user experience aspects of wireframing.
Conclusion:
Using wireframes effectively is easy to do as long as you don’t get bogged down in details. Leave out things like color and final fonts, but make sure there are notes and legends to demonstrate aspects of the end goal for the viewer.
Many cloud-based wireframing tools have made it easier than ever to build quick blueprints and showcase the design thinking behind a certain project. They also increase the likelihood of miscommunication since all or part of the team is more likely than ever to be working remotely.
However, wireframing reduces the odds that ideas will be unclear or certain parts of the team will be on separate pages from one another. They help organize ideas for the creatives that build the design and show that organized information to stakeholders. Use the tips in this guide to effective wireframing to keep the whole team headed in the same direction with a shared final goal in mind.